Writing for the Web
Why Word documents are not great for the web, and why plain text files written in ‘Markdown’ syntax are the way to go when writing anything destined for online delivery.
Microsoft Word was designed for writing in an era when the finished result would be a printed page. There is still a place for that - and often the printed page is now a generated PDF.
The web, however, is of different origins. By its nature, web content needs to be:
- Flexible
- Semantic
Let’s consider each in turn. ‘Flexible’ means that it needs to adjust to the capabilities of the renderer. In the early days, this was a text-based browser versus a graphical one. Nowadays, it’s about viewports - how big is the window and screen, or what device is it being displayed upon? The text needs to sensibly fit and flow to whatever display is being used. Word documents only need to look good on the pseudo-page it has been designed for.
Semantic means that there is meaning within the content. Word has the concept of styles, which few people use. The web uses line definitions, so you can nominate a line to be of ‘Heading 1’ type, or ‘unordered list’ type (i.e. bullets). When you do these in Word, you are changing an appearance that is specific to that document. On the web, you can’t trust that everybody has the same fonts, resolution, or display capabilities. So instead, you semantically describe the text, and let the end device decide how that will look.
That Sounds Complicated, I Don’t Want to Write Html
I agree, that is complicated, and that is why Markdown was invented - to make writing for the web easier than writing in Word!
To write for the web, use a plain text editor. Forget Word - that’s not the right tool for the job. There are some brilliant editors available that are optimised for writing Markdown, but you can use the most basic editor, such as NotePad on Windows.
My favourite Markdown-focused text editor which is available for all platforms is iA Writer. It’s awesome.
Writing in Markdown
The best way to explain Markdown is to show it.
Each Heading is preceded by a #. So my major headings are written as # My Title. Next level headings are written ## Next Level Heading. Your text stays text. Later, it gets converted and rendered as HTML.
Want a bullet? Use an asterisk.
* First point.
* Second point.
* Third point.becomes
- First point.
- Second point.
- Third point.
Let’s get fancy and add a link. Just type a link to [my website](https://andrewcanion.com) which renders as a link to my website. See, all you did was add brackets and braces. Everything is readable, there’s no fancy technology. It’s all plain text.
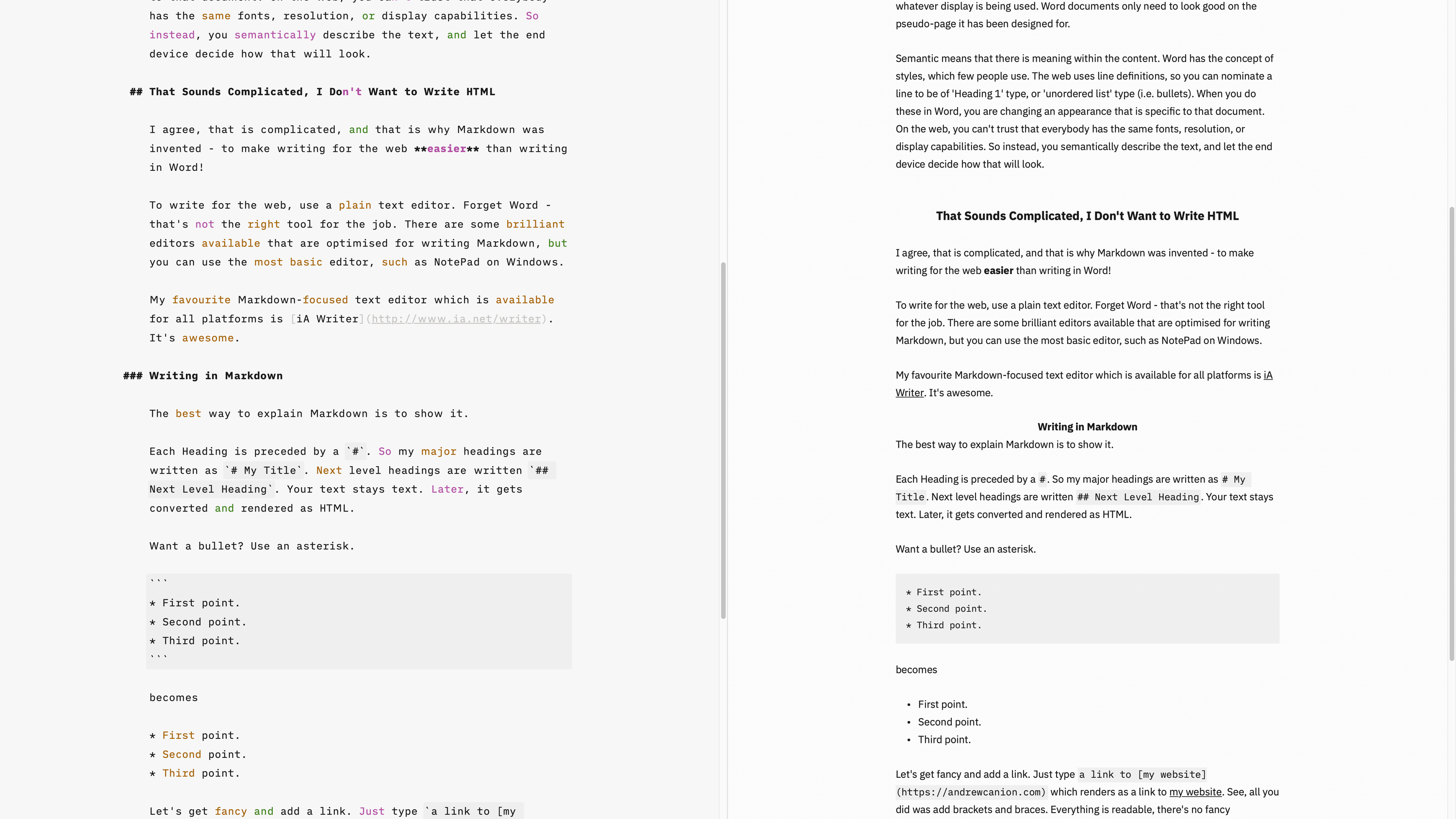
The image below is a screenshot of me writing this article in iA Writer. I edit in the left frame, and get a live preview of the rendered article on the right side.
 iA Writer in Use
iA Writer in Use
Google Markdown
This is not esoteric stuff. This is base-level knowledge for the modern worker. Google ‘markdown’ and you’ll see what I mean.
This is your chance to level-up - it’s not hard; it’s your chance to move with the times.
I Love It, Tell Me More!
There’s more to the Markdown syntax than what I’ve shown here. This is a nice cheatsheet showing the broader range of syntax available.